Σήμερα θα δούμε: Οι αληθινοί γνώστες της μουσικής γνωρίζουν ότι για την ποιότητα...


Το Yandex.Search για τον ιστότοπο χρησιμοποιεί όλες τις τεχνολογίες της "μεγάλης" αναζήτησης του Yandex. Συμπερίληψη λαμβάνει υπόψη διάφορα σχήματαλέξεις, διορθώνει λάθη και τυπογραφικά λάθη, καθώς και λανθασμένη διάταξη πληκτρολογίου.
Η αναζήτηση μπορεί να βρει στον ιστότοπο όχι μόνο λέξεις που εμφανίζονται στο ερώτημα του χρήστη, αλλά και τα συνώνυμά τους. Για παράδειγμα, εάν ένας χρήστης αναζητά πληροφορίες σχετικά με παιχνίδι Worldτου Warcraft, δεν θα γράψει απαραίτητα ολόκληρο τον τίτλο. Το αίτημά του μπορεί να μοιάζει με , ή ακόμα και με [BoV]. Αλλά το Yandex θα καταλάβει τι χρειάζεται ένα άτομο και θα του δώσει τη σωστή απάντηση.
Yandex.Αναζήτηση για τον ιστότοπο κατανοεί διαφορετικές επιλογέςορθογραφικές λέξεις, ακόμα και λανθασμένες
Μπορείτε να συμπληρώσετε την κύρια βάση δεδομένων των συνωνύμων αναζήτησης με τις δικές σας επιλογές, ειδικά για τον ιστότοπό σας και τους χρήστες σας. Για να γίνει αυτό, το Yandex.Search έχει εφαρμόσει μια απλή και διαισθητική διεπαφή για τον ιστότοπο.
Στην αριστερή στήλη, προσθέστε λέξεις που εισάγουν οι χρήστες σας στη φόρμα αναζήτησης και στη δεξιά στήλη, προσθέστε αντίστοιχα συνώνυμα από τις σελίδες του ιστότοπού σας ή των τοποθεσιών σας.
Εσείς επιλέγετε πώς φαίνεται η αναζήτηση Yandex στον ιστότοπό σας. Μπορεί να είναι ένα εντυπωσιακό στοιχείο της διεπαφής ή όχι πολύ εμφανές, αλλά ένας αξιοσημείωτος βοηθός στην πλοήγηση - όλα εξαρτώνται από τις προτιμήσεις και τους στόχους σας.
Είναι στο χέρι σου αν θα φύγεις τυπικό σχέδιο, οικείο σε όλους τους χρήστες Yandex ή δημιουργία γραμμή αναζήτησηςκαι έχει ως αποτέλεσμα τα χρώματα υπογραφής τους.
Και αν αποδειχτεί αυτό τυπικές επιλογέςΟ σχεδιασμός της φόρμας αναζήτησης και των αποτελεσμάτων αναζήτησης δεν αρκεί για να ταιριάζει απόλυτα στην αναζήτηση στο σχεδιασμό του ιστότοπού σας εσείς (ή οι προγραμματιστές σας) μπορείτε να εφαρμόσετε τα δικά σας στυλ CSS στα απαραίτητα στοιχεία της φόρμας ή των αποτελεσμάτων αναζήτησης. Χάρη σε αυτό, μπορείτε να ελέγξετε πλήρως την εμφάνιση της αναζήτησης και να τη συμπληρώσετε με τα στοιχεία που χρειάζεστε.
Εάν τα έγγραφα που βρέθηκαν περιέχουν βίντεο ή εικόνες, οι προεπισκοπήσεις τους θα εισαχθούν στα αποτελέσματα αναζήτησης. Μπορείτε επίσης να προσαρμόσετε την εμφάνιση αυτών των προεπισκοπήσεων εφαρμόζοντας τα δικά σας στυλ CSS.
Τα αποτελέσματα αναζήτησης ανοίγουν είτε στη σελίδα του ιστότοπού σας είτε στο Yandex - όπως αυτό.
Η αναζήτηση για τον ιστότοπο, όπως η κύρια αναζήτηση Yandex, περιέχει συμβουλές αναζήτησης- επιταχύνουν την εισαγωγή ερωτήματος. Ακόμη και προτού ο επισκέπτης του ιστότοπου πληκτρολογήσει ολόκληρο το ερώτημα, μπορεί να μεταβεί στο την επιθυμητή επιλογή. Λειτουργεί πολύ πιο γρήγορα με αυτόν τον τρόπο.
Το Yandex θα δημιουργήσει ένα σύνολο προτάσεων αναζήτησης ειδικά για τις ανάγκες σας. Θα λάβουν υπόψη τα ερωτήματα των χρηστών σας και το περιεχόμενο των τοποθεσιών στους οποίους θέλετε να πραγματοποιήσετε αναζήτηση.
Είναι εντάξει εάν οι χρήστες κάνουν λάθη κατά την εισαγωγή ενός ερωτήματος. Η αναζήτηση για τον ιστότοπο μπορεί να διορθώσει τυπογραφικά λάθη, γραμματικά λάθηκαι εσφαλμένη διάταξη πληκτρολογίου - συμπεριλαμβανομένων όλων ταυτόχρονα. Η επιδιόρθωση λειτουργεί για αιτήματα στα Ρωσικά, Αγγλικά, Ουκρανικά, Λευκορωσικά, Τουρκικά και πολλές άλλες γλώσσες.


Οι προτάσεις αναζήτησης μπορούν να διορθώσουν λάθη και τυπογραφικά λάθη, καθώς και εσφαλμένες διατάξεις πληκτρολογίου.
Μπορείτε να επεξεργαστείτε προτάσεις αναζήτησης που προτείνονται από το Yandex. Για παράδειγμα, προσθέστε νέα, αλλάξτε τη σειρά των υπαρχόντων και διαγράψτε τα περιττά. Αυτό το εργαλείο καθιστά εύκολο να πείτε στους χρήστες τι να αναζητήσουν στον ιστότοπό σας.
Μπορείτε να βοηθήσετε τους επισκέπτες να βρουν ακριβώς αυτό που χρειάζονται στον ιστότοπό σας. Αυτό θα μπορούσε να είναι, για παράδειγμα, ένα άρθρο που δημοσιεύτηκε τον Αύγουστο του 2010 ή ένα έγγραφο από την ενότητα Κριτικές και Δοκιμές. Η αναζήτηση για έναν ιστότοπο παρέχει ένα εργαλείο για τη βελτίωση των ερωτημάτων - μπορείτε να επιλέξετε μια ενότητα του ιστότοπου, να καθορίσετε μια χρονική περίοδο, καθώς και τη μορφή ή τη γλώσσα του εγγράφου.
Έχετε επίσης την ευκαιρία να προσδιορίσετε λέξεις-κλειδιά, το οποίο ο επισκέπτης μπορεί να προσθέσει στο αίτημα. Για παράδειγμα, εάν ο ιστότοπός σας σχετίζεται με παιχνίδια, τότε οι λέξεις-κλειδιά θα μπορούσαν να είναι "παιχνίδι", "αναθεώρηση", "αγορά" και ούτω καθεξής.


Έτσι φαίνονται οι βελτιώσεις στα αποτελέσματα αναζήτησης.
Εάν πρέπει να οργανώσετε μια αναζήτηση σε πολλούς διαφορετικούς ιστότοπους ή σε μια ομάδα τοποθεσιών με το ίδιο θέμα, χρησιμοποιήστε θέματα αναζήτησης. Ένα θέμα αναζήτησης μπορεί να ενώσει έως και 100.000 ιστότοπους. Η λίστα τους μπορεί εύκολα να επεξεργαστεί χρησιμοποιώντας αιτήματα HTTP.
Ετοιμάστε μια λίστα με τοποθεσίες, δημιουργήστε νέο θέμακαι στείλτε το για εποπτεία. Αφού επιβεβαιώσετε το θέμα, οργανώστε μια αναζήτηση με βάση αυτό χρησιμοποιώντας την υπηρεσία Yandex.Search για τον ιστότοπο ή το Yandex.XML.
Δημιουργήστε ένα θέμα: http://site.yandex.ru/themes/new/
Αν θέλετε να μάθετε τι αναζητούν οι επισκέπτες του ιστότοπού σας, επισκεφτείτε την ενότητα Στατιστικά στοιχεία. Περιέχει πληροφορίες σχετικά με αιτήματα χρηστών.
Τα στατιστικά στοιχεία των αιτημάτων ενημερώνονται καθημερινά και περιλαμβάνουν τις ακόλουθες πληροφορίες:
Τα στατιστικά στοιχεία θα σας βοηθήσουν να κατανοήσετε ποιες ενότητες του ιστότοπού σας χρειάζονται βελτίωση.
Διεπαφή στατιστικών στοιχείων πλατφόρμας αναζήτησης.

Χρησιμοποιούμε αυτό το είδος αναζήτησης συνεχώς, κάθε μέρα.
Για να βρούμε την απάντηση σε μερικές από τις ερωτήσεις μας, πρέπει απλώς να εισάγουμε ένα ερώτημα γραμμή διευθύνσεωνκαι πατήστε Enter

CTRL +φάΕύρημα»

Internet

Στα δεξιά αυτού του πεδίου βρίσκεται η ποσότητα του αιτήματος που αναζητήθηκε. Μπορείτε να μετακινηθείτε από το ένα αποτέλεσμα στο άλλο χρησιμοποιώντας τα πάνω και κάτω βέλη. Η τρέχουσα επιλεγμένη λέξη θα επισημανθεί με σκούρο χρώμα. Αυτό θα σας βοηθήσει να προσδιορίσετε πού βρίσκεστε στον ιστότοπο. Λάβετε επίσης υπόψη ότι εάν δεν βάλετε κενό διάστημα μετά το "internet", το πρόγραμμα περιήγησης θα υποδείξει τη λέξη που περιέχει το σύνολο των χαρακτήρων που εισάγατε. "Internet" - "INTERNET". Επομένως, εάν χρειάζεστε ακριβή αντιστοίχιση του αποτελέσματος αναζήτησης με τη λέξη αναζήτησης, τοποθετήστε ένα κενό διάστημα μετά από αυτήν.
Συντόμευση πληκτρολογίου CTRL +φά
Βρείτε (…) στο Google

Με παρόμοιο τρόπο, μπορείτε να βρείτε δεδομένα για οποιαδήποτε εικόνα (εικόνα) που βρίσκεται σε μια σελίδα ιστότοπου. Με τον ίδιο τρόπο, κάντε κλικ στη φωτογραφία δεξί κλικποντίκι και επιλέξτε " Εύρεση εικόνας (Google)»

Αλεξάντερ Ζούρμπα
Σε περιπτώσεις που πρέπει να συνεργαστείτε μεγάλο έγγραφο, η αναζήτηση μιας συγκεκριμένης λέξης ή φράσης μπορεί να είναι δύσκολη και χρονοβόρα. Microsoft Wordεπιτρέπει αυτόματη αναζήτησητεκμηριώστε και αντικαταστήστε γρήγορα λέξεις και φράσεις χρησιμοποιώντας το εργαλείο Εύρεση και αντικατάσταση. Θέλετε να μάθετε πώς να χρησιμοποιείτε αυτό το εργαλείο; Τότε διαβάστε προσεκτικά αυτό το μάθημα μέχρι το τέλος!
Για παράδειγμα, ας πάρουμε μέρος ενός διάσημου έργου και ας χρησιμοποιήσουμε την εντολή Εύρημαγια να βρείτε το όνομα του κύριου χαρακτήρα στο κείμενο.

Μπορείτε να καλέσετε την εντολή Εύρημαπατώντας Ctrl+Fστο πληκτρολόγιο.
Για πρόσβαση σε περισσότερες επιλογές αναζήτησης, χρησιμοποιήστε το αναπτυσσόμενο μενού που βρίσκεται στο πεδίο αναζήτησης.

Υπάρχουν φορές που γίνεται ένα σφάλμα που επαναλαμβάνεται σε όλο το έγγραφο. Για παράδειγμα, το όνομα κάποιου είναι γραμμένο λάθος ή πρέπει να αλλάξει συγκεκριμένη λέξηή μια φράση σε άλλον. Μπορείτε να χρησιμοποιήσετε τη λειτουργία Εύρεση και αντικατάστασηγια να κάνετε γρήγορα διορθώσεις. Στο παράδειγμά μας, θα αλλάξουμε το πλήρες όνομα της Microsoft Corporation στη συντομογραφία MS.

Μπορείτε να πάτε στο πλαίσιο διαλόγου Εύρεση και αντικατάστασηπατώντας το συνδυασμό πλήκτρων Ctrl+Hστο πληκτρολόγιο.
Για επιλογή πρόσθετες παραμέτρουςαναζήτηση και αντικατάσταση κλικ Περισσότεροστο πλαίσιο διαλόγου Εύρεση και αντικατάσταση. Εδώ μπορείτε να επιλέξετε επιλογές όπως π.χ Μόνο ολόκληρη η λέξηή Αγνοήστε τα σημεία στίξης.

Γειά σου. Πριν προχωρήσω στο θέμα μας σήμερα, θα ήθελα να συγχαρώ όλους μας για τις περασμένες διακοπές - τη Μεγάλη Νίκη. Πες στους παππούδες και στους προπάππους που πολέμησαν, αλλά και που δούλεψαν στα μετόπισθεν. Ευχαριστούμε που σταθήκατε, ξεπεράσατε, επιτελέσατε έναν ηρωικό άθλο, για τον καθαρό ουρανό, για την ηρεμία στη γη μας. Και δώστε μια χαμηλή υπόκλιση σε αυτούς που έφεραν την ώρα της Νίκης πιο κοντά. Σας ευχαριστώ!!!
Τώρα ας επιστρέψουμε στο θέμα μας. Σήμερα θα μιλήσουμε για το πώς να χρησιμοποιήσετε την αναζήτηση στο πρόγραμμα περιήγησης. Ας δούμε μερικά Χαρακτηριστικά της GoogleΧρώμιο.
Χρησιμοποιούμε αυτό το είδος αναζήτησης συνεχώς, κάθε μέρα. Για να βρούμε την απάντηση σε μερικές από τις ερωτήσεις μας, πρέπει απλώς να εισάγουμε το ερώτημα στη γραμμή διευθύνσεων και να πατάμε Enter

Καθώς πληκτρολογούμε το αίτημά μας, το πρόγραμμα περιήγησης προσφέρει πιθανούς συνδυασμούςμαζί του, τα οποία είχαν πληκτρολογήσει στο παρελθόν άλλοι χρήστες του Διαδικτύου. Έχουμε μια επιλογή: να αναζητήσουμε ακριβώς σύμφωνα με το αίτημά μας ή να επιλέξουμε άλλη φράση από την προτεινόμενη λίστα προγράμματος περιήγησης.
Το παράδειγμα δείχνει ότι μας ζητείται να κάνουμε αναζήτηση στο σύστημα Google, αλλά μπορείτε να αλλάξετε σε άλλο σύστημα.
Μερικές φορές χρειάζεται να βρούμε μια λέξη ή φράση σε μια σελίδα ιστότοπου. Επειδή όμως μεγάλη ποσότηταπληροφορίες, μερικές φορές μπορεί να είναι δύσκολο να γίνει. Ας υποθέσουμε ότι θα μάθετε το όνομα του τραγουδιού του καλλιτέχνη σας, πηγαίνετε στον πόρο όπου παρουσιάζονται όλες οι συνθέσεις του. Η εύρεση του σωστού μονοπατιού μεταξύ όλων των άλλων είναι αρκετά δύσκολη. Σε αυτή την περίπτωση, θα μας βοηθήσει μια μέθοδος, την οποία θα αναλύσουμε τώρα αναλυτικά.
Έτσι, για παράδειγμα, ανοίξατε μια πύλη στην οποία, όπως υποθέτετε, βρίσκεται η λέξη που αναζητήσατε, το όνομα της πόλης, η σύνθεση κ.λπ. Για γρήγορη αναζήτησηστη σελίδα του ιστότοπου χρησιμοποιούμε μια συντόμευση πληκτρολογίου CTRL +φά, ή μεταβείτε στο κύριο μενού του προγράμματος περιήγησης και επιλέξτε το στοιχείο " Εύρημα»

Μετά από αυτό στα δεξιά πάνω γωνίαθα εμφανιστεί ένα πεδίο για την εισαγωγή λέξεων στο παράθυρο του προγράμματος περιήγησης. Καθώς πληκτρολογούμε χαρακτήρες, το πρόγραμμα περιήγησης θα αρχίσει να αναζητά και να επισημαίνει στο κείμενο τη σειρά των γραμμάτων που εισάγουμε.
Για παράδειγμα, ας δούμε πόσες λέξεις " Internet» βρίσκεται στο αρχική σελίδατο site μας.
Το υποδεικνύουμε στο καθορισμένο πεδίο και το επισημαίνει το πρόγραμμα περιήγησης κίτρινοςαποτελέσματα αναζήτησης.

Στα δεξιά αυτού του πεδίου βρίσκεται η ποσότητα του αιτήματος που αναζητήθηκε. Μπορείτε να μετακινηθείτε από το ένα αποτέλεσμα στο άλλο χρησιμοποιώντας τα πάνω και κάτω βέλη. Η τρέχουσα επιλεγμένη λέξη θα επισημανθεί με σκούρο χρώμα. Αυτό θα σας βοηθήσει να προσδιορίσετε πού βρίσκεστε στον ιστότοπο.
Σημειώστε επίσης ότι εάν δεν βάλετε κενό διάστημα μετά το "internet", το πρόγραμμα περιήγησης θα υποδείξει τη λέξη που περιέχει το σύνολο των χαρακτήρων που έχετε εισαγάγει. "Internet" - "INTERNET". Επομένως, εάν χρειάζεστε ακριβή αντιστοίχιση του αποτελέσματος αναζήτησης με τη λέξη αναζήτησης, τοποθετήστε ένα κενό μετά από αυτήν.
Συντόμευση πληκτρολογίου CTRL +φάμπορεί να χρησιμοποιηθεί για αναζήτηση σε μια σελίδα πόρων σε οποιοδήποτε σύγχρονο πρόγραμμα περιήγησης. ΣΕ Ο Firefox δόθηκεΤο πεδίο βρίσκεται στην κάτω αριστερή γωνία. Να είστε προσεκτικοί.
Κατά την ανασκόπηση πληροφοριών σχετικά με κάποιον πόρο, μπορεί να συναντήσουμε έναν όρο ή μια λέξη της οποίας τη σημασία δεν έχουμε ελάχιστη ιδέα. Για να αποκτήσουμε γρήγορα δεδομένα σχετικά με αυτήν τη λέξη ή φράση, απλώς επιλέγουμε ένα κομμάτι κειμένου στον ιστότοπο και χρησιμοποιούμε το δεξί κουμπί του ποντικιού για να εμφανίσουμε ένα μενού στο οποίο επιλέγουμε « Βρείτε (…) στο Google"(η επισημασμένη φράση ή λέξη θα εμφανίζεται σε σγουρές αγκύλες). Για παράδειγμα, στο παράδειγμά μας μοιάζει με αυτό.

Με παρόμοιο τρόπο, μπορείτε να βρείτε δεδομένα για οποιαδήποτε εικόνα (εικόνα) που βρίσκεται σε μια σελίδα ιστότοπου.
Με τον ίδιο τρόπο, κάντε δεξί κλικ στη φωτογραφία και επιλέξτε " Εύρεση εικόνας (Google)»

Μπορείτε να μάθετε περισσότερα σχετικά με το πώς να βρείτε μια εικόνα στο Yandex και στο Google διαβάζοντας αυτό το άρθρο και εδώ.
Αυτό είναι μάλλον το μόνο που υπάρχει σε αυτό. Σήμερα εξετάσαμε τις δυνατότητες αναζήτησης στο πρόγραμμα περιήγησης. Μέχρι την επόμενη φορά.
Ο καλύτερος τρόπος για να μάθετε είναι να είστε βοηθός επαγγελματία. Είναι λίγο χειρότερο να το δοκιμάσεις μόνος σου χωρίς την επίβλεψη κάποιου που ξέρει. Η θεωρία είναι χρήσιμη μόνο ως υπόθεση που πρέπει να ελεγχθεί στην πράξη.
Επικρίθηκα, λέγοντας ότι η διάταξη είναι χάλια, αλλά υπάρχουν σύγχρονα HTML5 και CSS3.
Φυσικά, καταλαβαίνω, τα τελευταία πρότυπα είναι cool και όλα αυτά. Αλλά το γεγονός είναι ότι, κατά κανόνα, η διάταξη κατά παραγγελία, και στις περισσότερες περιπτώσεις η πλήρης ταυτότητα είναι σημαντική διαφορετικά προγράμματα περιήγησης, που δεν επιτρέπει τη χρήση των τελευταίων τεχνολογιών. Ως εκ τούτου, εστιάζω κυρίως στη συμβατότητα μεταξύ προγραμμάτων περιήγησης και, από συνήθεια, έκανα τη φόρμα αναζήτησης "με τον παλιό τρόπο".
Γενικά, με αυτήν την ανάρτηση διορθώνω την κατάσταση (για χάρη όσων είναι δυσαρεστημένοι με το προηγούμενο άρθρο =) και προσφέρω τη δική μου έκδοση της διάταξης της ίδιας φόρμας αναζήτησης, αλλά χρησιμοποιώντας τεχνολογίες HTML5 και CSS3.
Ένα παράδειγμα του τι θα συμβεί ως αποτέλεσμα είναι διαθέσιμο.
Στα υπόλοιπα σύγχρονα προγράμματα περιήγησηςόλα είναι υπέροχα. Πιστεύω ότι οι παραπάνω ελλείψεις δεν είναι κρίσιμες, επομένως για τον ιστότοπό μου θα χρησιμοποιούσα με ασφάλεια μια φόρμα σχεδιασμένη χρησιμοποιώντας τις πιο πρόσφατες τεχνολογίες.
Μοιάζει με αυτό:
Σε σύγκριση με τη φόρμα από το προηγούμενο άρθρο, έχουν γίνει οι ακόλουθες αλλαγές σύμφωνα με την τεχνολογία HTML5:
Εδώ είναι όλα τα απαραίτητα στυλ με σχόλια:
Αναζήτηση ( /* ορίστε το απαιτούμενο πλάτος της φόρμας ανάλογα με το σχέδιο ** η φόρμα εκτείνεται χωρίς προβλήματα */ πλάτος: 35%; /* θα τοποθετήσουμε το κουμπί υποβολής απολύτως, ** επομένως αυτή η ιδιότητα είναι απαραίτητη */ θέση: σχετική; . Το κουμπί υποβολής θα τοποθετηθεί εκεί */ padding: 8px 37px 15px /* έτσι ώστε το πλάτος του πεδίου εισαγωγής (100%) να περιλαμβάνει εσωτερική γέμιση */ -moz-box-sizing: border-box -box; / border-radius: 20px γραμματοσειρά: 13px Tahoma, Arial, sans-serif color : #555; περίγραμμα: κανένας; ) /* αλλάξτε τη σχεδίαση του πεδίου εισαγωγής όταν εστιάσετε */ .search .input:focus ( box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0,4 ) ; 0, πλάτος: 37 px ; ) /* όταν τοποθετείτε το δείκτη του ποντικιού, αλλάξτε τη διαφάνεια του κουμπιού υποβολής */ .search .submit:hover ( αδιαφάνεια: 0,8; ) /*αυτό το ακίνητο
απαραίτητο ώστε στα προγράμματα περιήγησης ** Chrome και Safari να είναι δυνατή η διαμόρφωση στυλ εισόδων */ input ( -webkit-appearance: none; )
Και στυλ για IE κάτω από την έκδοση 9:
/* ορίστε ξεχωριστά στυλ για προγράμματα περιήγησης IE κάτω από την έκδοση 9 */ *+html .search ( /* για το IE7 προσαρμόστε το πλάτος σε άλλα προγράμματα περιήγησης και προσθέστε ένα δεξιό ** padding έτσι ώστε το κουμπί υποβολής να είναι στη θέση του */ πλάτος: 28 % ; padding: 0 52px 0 0; περίγραμμα: 1px συμπαγές #CFCFCF;Ευχαριστώ τους κριτικούς για τα σχόλιά τους στο προηγούμενο άρθρο! Χάρη σε εσάς, μερικά νέα σημεία διάταξης έχουν κολλήσει στο μυαλό μου.
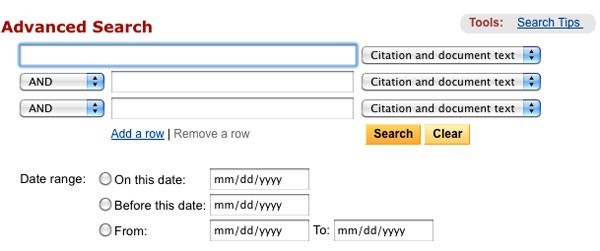
Η συμβολοσειρά αναζήτησης αποτελείται από μια συλλογή πεδίο κειμένουκαι κουμπιά εισαγωγής. Φαίνεται ότι ο σχεδιασμός δεν χρειάζεται καν εδώ - τελικά, μιλάμε γιαπερίπου δύο απλά στοιχεία. Αλλά σε ιστότοπους με ένας μεγάλος αριθμόςπεριεχόμενο, η γραμμή αναζήτησης είναι συχνά το στοιχείο σχεδίασης που χρησιμοποιούν συχνότερα οι επισκέπτες. Όταν ανοίγετε έναν ιστότοπο με σχετικά σύνθετη αρχιτεκτονική, οι χρήστες στρέφονται αμέσως στη γραμμή αναζήτησης για να φτάσουν στον προορισμό τους γρήγορα και ανώδυνα. Και ξαφνικά αποδεικνύεται ότι ο σχεδιασμός της γραμμής έχει μεγάλη σημασία.
Σε αυτό το άρθρο θα δούμε πώς μπορεί να βελτιωθεί έτσι ώστε ο χρήστης να αφιερώνει ελάχιστο χρόνο για να φτάσει σε αυτό που αναζητά.
Φροντίστε να προσθέσετε έναν οπτικό δείκτη στη γραμμή αναζήτησης - ένα εικονίδιο με μεγεθυντικό φακό. Τα εικονίδια, εξ ορισμού, είναι μια οπτική αναπαράσταση ενός αντικειμένου, μιας δράσης ή μιας έννοιας. Υπάρχει μια σειρά από εικονίδια, οι έννοιες των οποίων διαβάζονται από τη συντριπτική πλειοψηφία των χρηστών. Η εικόνα με μεγεθυντικό φακό ανήκει συγκεκριμένα σε αυτή την κατηγορία.
Συμβουλή: Χρησιμοποιήστε την απλούστερη, σχηματική έκδοση της εικόνας. Όσο λιγότερες γραφικές λεπτομέρειες, τόσο καλύτερα θα αναγνωρίζεται το σύμβολο.
2. Τοποθετήστε τη γραμμή αναζήτησης σε εμφανές σημείο
Δεδομένου ότι η λειτουργία αναζήτησης είναι τόσο σημαντική για έναν ιστότοπο ή μια εφαρμογή, θα πρέπει να τραβήξει τα βλέμματα - σε τελική ανάλυση, είναι αυτό που μπορεί να οδηγήσει τον χρήστη σε επιθυμητή σελίδαη συντομότερη διαδρομή.

Είναι σημαντικό να εμφανίζεται ολόκληρο το πεδίο εισαγωγής κειμένου: εάν είναι κρυμμένο πίσω από ένα εικονίδιο, η λειτουργία αναζήτησης θα γίνει λιγότερο αισθητή και η αλληλεπίδραση θα απαιτήσει πρόσθετη προσπάθεια από τον χρήστη.

3. Δώστε στη γραμμή αναζήτησης ένα κουμπί δράσης
Η ύπαρξη ενός κουμπιού βοηθάει να μεταδοθεί στους χρήστες ότι απέχουν μόλις ένα βήμα από την ολοκλήρωση μιας ενέργειας—ακόμα κι αν αποφασίσουν να πατήσουν Enter για να ολοκληρώσουν αυτό το βήμα.
Συμβουλή: Μην κάνετε το κουμπί αναζήτησης πολύ μικρό, ώστε οι χρήστες να μην χρειάζεται να το στοχεύουν με τον κέρσορα τους. Όσο περισσότερο χώρο καταλαμβάνει, τόσο πιο εύκολο είναι να το παρατηρήσετε και να κάνετε κλικ.
Δώστε στους χρήστες τη δυνατότητα να ξεκινήσουν την αναζήτησή τους χρησιμοποιώντας Εισαγάγετε κλειδιά, ή πατώντας ένα κουμπί. Πολλοί άνθρωποι συνεχίζουν να έχουν τη συνήθεια να πατούν ένα κουμπί για να ξεκινήσει η διαδικασία.
4. Προσθέστε μια γραμμή αναζήτησης σε κάθε σελίδα
Θα πρέπει να παρέχετε με συνέπεια στους χρήστες πρόσβαση στη γραμμή αναζήτησης σε οποιαδήποτε σελίδα του ιστότοπου. Άλλωστε, αν ο χρήστης δεν δει αυτό που χρειάζεται, θα προσπαθήσει να χρησιμοποιήσει την αναζήτηση, όπου κι αν βρίσκεται.
5. Διατηρήστε τη γραμμή αναζήτησης απλή
Όταν σχεδιάζετε τη γραμμή αναζήτησής σας, βεβαιωθείτε ότι είναι παρόμοια και εύκολη στη χρήση. Οι μελέτες χρηστικότητας έχουν δείξει ότι είναι πιο βολικό για τον χρήστη όταν οι ρυθμίσεις σύνθετης αναζήτησης είναι κρυφές από προεπιλογή. Με την εμφάνιση τους (όπως στο παράδειγμα αναζήτησης Boolean παρακάτω), κινδυνεύετε να μπερδέψετε τους ανθρώπους που προσπαθούν να εισαγάγουν ένα ερώτημα.

Boolean αναζήτηση
6. Τοποθετήστε τη γραμμή αναζήτησης στο σημείο που οι χρήστες περιμένουν να τη δουν
Είναι κακό όταν οι χρήστες αναγκάζονται να αναζητήσουν μια γραμμή αναζήτησης - αυτό σημαίνει ότι δεν τραβάει τα βλέμματα και χάνεται στη σελίδα.
Η παρακάτω εικόνα, που προέρχεται από έρευνα των A. Dawn Shaikh και Keisi Lenz, δείχνει πού στην οθόνη οι χρήστες αναμένουν να δουν τη γραμμή αναζήτησης. Αυτά τα δεδομένα ελήφθησαν με βάση μια έρευνα 142 ερωτηθέντων. Η μελέτη διαπίστωσε ότι οι καλύτερες περιοχές ήταν η επάνω δεξιά και η επάνω αριστερή γωνία της οθόνης, όπου οι χρήστες ήταν πιο πιθανό να βρουν τη γραμμή αναζήτησης χρησιμοποιώντας το τυπικό μοτίβο F.

Η εικόνα δείχνει ποιες περιοχές της οθόνης τείνουν να αναζητούν πρώτα τη γραμμή αναζήτησης. Η πάνω δεξιά γωνία είναι ακόμα στην πρώτη θέση
Έτσι, τοποθετήστε τη γραμμή αναζήτησης στην επάνω δεξιά γωνία ή στο επάνω κέντρο της οθόνης - έτσι μπορείτε να είστε σίγουροι ότι η τοποθέτησή της θα ανταποκρίνεται στις προσδοκίες των χρηστών.
Συμβουλή:
Το να κάνετε ένα πεδίο εισαγωγής πολύ σύντομο είναι ένα κοινό λάθος μεταξύ των σχεδιαστών. Φυσικά, αυτό δεν θα εμποδίσει την είσοδο του χρήστη μακρύ αίτημα, αλλά μόνο ένα μέρος του θα είναι ορατό, και αυτό είναι κακό από άποψη χρηστικότητας, καθώς περιπλέκει τη διαδικασία ελέγχου και επεξεργασίας του εισαγόμενου κειμένου. Στην πραγματικότητα, όταν εμφανίζονται πολύ λίγοι χαρακτήρες στη γραμμή αναζήτησης, οι χρήστες αναγκάζονται να χρησιμοποιήσουν σύντομα, ανακριβή ερωτήματα απλώς και μόνο επειδή τα μεγάλα θα είναι δύσκολο και άβολο να ξαναδιαβαστούν. Εάν το μέγεθος του πεδίου αντιστοιχεί στο αναμενόμενο μήκος των αιτημάτων, τότε η εργασία με αυτά γίνεται πολύ πιο εύκολη.
Ο γενικός κανόνας είναι ότι η γραμμή εισαγωγής πρέπει να έχει μήκος 27 χαρακτήρες (αρκετοί για το 90% των ερωτημάτων).

Η Amazon έχει μια σειρά αναζήτησης με το σωστό μήκος
Συμβουλή: Εξετάστε το ενδεχόμενο εφαρμογής μιας συμβολοσειράς που επεκτείνεται με το κλικ. Με αυτόν τον τρόπο μπορείτε να εξοικονομήσετε ακίνητη περιουσία στην οθόνη, παρέχοντας παράλληλα αρκετές οπτικές ενδείξεις ώστε ο χρήστης να βρει γρήγορα το πεδίο και να πραγματοποιήσει αναζήτηση.

8. Χρησιμοποιήστε έναν μηχανισμό αυτόματης συμπλήρωσης
Ο μηχανισμός αυτόματης συμπλήρωσης βοηθά τον χρήστη να επιλέξει απαιτούμενο αίτημα, προσπαθώντας να το προβλέψει με βάση το μέρος του κειμένου που έχει ήδη εισαχθεί. Χρειάζεται όχι για να επιταχύνει τη διαδικασία, αλλά για να καθοδηγήσει τον χρήστη και να τον βοηθήσει να διατυπώσει σωστά το αίτημα. Ο μέσος χρήστης έχει μεγάλα προβλήματα με αυτό. αν δεν βρει αυτό που ψάχνει για πρώτη φορά, οι επόμενες προσπάθειες τείνουν να αποτύχουν. Συχνά οι άνθρωποι απλώς τα παρατάνε. Η αυτόματη συμπλήρωση - εάν έχει ρυθμιστεί σωστά, φυσικά - ενθαρρύνει τους χρήστες να χρησιμοποιούν πιο σχετικά ερωτήματα.
μηχανή αναζήτησης σύστημα Googleκατέκτησε τέλεια αυτό το μοτίβο, αφού το εφάρμοσε για πρώτη φορά το 2008. Οι χρήστες τείνουν να χρησιμοποιούν τα ίδια ερωτήματα πολλές φορές, επομένως με την αποθήκευση του ιστορικού αναζήτησης, η Google εξοικονομεί χρόνο και βελτιώνει την εμπειρία χρήστη.
Συμβουλή:

9. Ξεκαθαρίστε τι μπορείτε να αναζητήσετε
Εμφανίστε ένα παράδειγμα στο πεδίο εισαγωγής ερώτημα αναζήτησης - καλή ιδέα: Αυτός είναι ένας τρόπος για να μεταφέρετε στους χρήστες για ποιον ακριβώς λόγο μπορούν να χρησιμοποιήσουν αυτήν τη δυνατότητα. Εάν ο χρήστης μπορεί να αναζητήσει χρησιμοποιώντας διαφορετικά κριτήρια, υποδείξτε τον σχετικά με αυτό χρησιμοποιώντας ένα ειδικό μοτίβο (όπως το παράδειγμα από το παρακάτω IMDB). Η HTML5 διευκολύνει την προσθήκη κειμένου που θα εμφανίζεται στην ανενεργή γραμμή αναζήτησης από προεπιλογή.
Σύναψη
Η αναζήτηση είναι ένας θεμελιώδης τύπος δραστηριότητας και βασικό συστατικό κατά τη δημιουργία μιας πλούσιας σε πληροφορίες εφαρμογής ή ιστότοπου. Ακόμη και μικρές αλλαγές, όπως το μέγεθος ενός πεδίου ή ο καθορισμός του τι πρέπει να εισαχθεί σε αυτό, μπορούν να βελτιώσουν σημαντικά τη χρηστικότητα αναζήτησης και το συνολικό UX.
χειρουργείο Σύστημα Windowsπαρέχει διάφορους τρόπους αναζήτησης αρχείων και φακέλων. Για αναζήτηση αρχείων, φακέλων, προγραμμάτων και μηνυμάτων e-mailΣε έναν υπολογιστή, μπορείτε να χρησιμοποιήσετε το πλαίσιο αναζήτησης στο μενού Έναρξη. Αλλά όταν προσπαθώ να αναζητήσω κάτι στο μενού Έναρξη, λείπει το πεδίο αναζήτησης.
Υπάρχουν πολλές επιλογές για να επιστρέψετε τα πάντα στη θέση τους.
Ο ευκολότερος τρόπος είναι να προσπαθήσετε να επιστρέψετε το πεδίο αναζήτησης χρησιμοποιώντας Windows. Ανοίξτε τον Πίνακα Ελέγχου - Προγράμματα και δυνατότητες. Επιλέξτε μια καρτέλα "Ενεργοποιήστε ή απενεργοποιήστε τις δυνατότητες των WindowsΕύρεση του στοιχείου Αναζήτηση των Windows. Εάν το στοιχείο δεν είναι επιλεγμένο, επιλέξτε το πλαίσιο.
Κάντε κλικ στο OK. Τώρα ελέγχουμε αν η υπηρεσία είναι ενεργοποιημένη ή όχι Αναζήτηση των Windows. Για να το κάνετε αυτό, ανοίξτε Πίνακας Ελέγχου - Διαχείριση - Υπηρεσίες. Έλεγχος της λειτουργίας σέρβις Αναζήτηση των Windows. Πρέπει να σταθεί Αυτομάτως.
Εφαρμόζω. Για να το κάνετε αυτό, στο μενού Έναρξη - Εκτέλεση, πληκτρολογήστε την εντολή gpedit.msc και OK. Τώρα αναζητούμε τη ρύθμιση παραμέτρων χρήστη - Διοικητικά Πρότυπα- Μενού έναρξης και γραμμή εργασιών. Στο δεξί μισό του παραθύρου, αναζητήστε το στοιχείο Κατάργηση συνδέσμου "Αναζήτηση" από το μενού "Έναρξη". Ας ελέγξουμε την τιμή αυτής της παραμέτρου. Πρέπει να είναι Δεν διευκρινίζεται.

Αυτή η επιλογή θα είναι χρήσιμη για τους χρήστες που έχουν άλλη έκδοση των Windows εκτός από Pro, Enterprise και Ultimate. Υποστηρίζουν μόνο αυτές οι εκδόσεις Επεξεργαστής πολιτικής τοπικής ομάδας.
Ανοίξτε τον επεξεργαστή μητρώου: Κάντε κλικ Κλειδί Win+R και εισάγετε την εντολή regeditΚαι ΕΝΤΑΞΕΙ. Εύρεση της ενότητας
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer
εάν υπάρχει μια παράμετρος σε αυτή την ενότητα NoFind- πρέπει να αφαιρεθεί.
Σε αυτό το σεμινάριο, θα ήθελα να μοιραστώ μαζί σας πώς μπορείτε να διακοσμήσετε τη φόρμα αναζήτησής σας. Δεν θα κάνουμε τίποτα πολύ περίπλοκο. Αντίθετα, ας δούμε τέσσερις τρόπους με τους οποίους μπορείτε να διακοσμήσετε τη φόρμα αναζήτησής σας χρησιμοποιώντας CSSμεταβάσεις
Αρχικά, στο δικό σας αρχείο HTMLδημιουργήστε ένα στοιχείο εισόδου με χαρακτηριστικό type=search. Αν κοιτάξετε τον παρακάτω κώδικα θα δείτε 4 διαφορετικό στοιχείο: στοιχείο divμε class .box , ένα στοιχείο div με class .container-1 , .icon και την ίδια τη γραμμή αναζήτησης.
Και τα τέσσερα παραδείγματα θα έχουν, φυσικά, μια γραμμή αναζήτησης και ένα εικονίδιο αναζήτησης. Κάθε ένα από τα τέσσερα παραδείγματα θα βρίσκεται σε ξεχωριστό δοχείο, ώστε να μπορούμε να τα τροποποιήσουμε ανεξάρτητα το ένα από το άλλο. Τελικά, μπλοκ divυπεύθυνος για τη διατήρηση του κοντέινερ μας στο κέντρο.
Το Font Awesome είναι μια βιβλιοθήκη εικονιδίων. Μπορείτε να μάθετε περισσότερα για αυτήν τη βιβλιοθήκη στον ιστότοπό τους.
Το παραπάνω απόσπασμα κώδικα δείχνει ένα παράδειγμα για το πώς μπορείτε να συμπεριλάβετε ένα εικονίδιο στη σήμανση. Ωστόσο, για να λειτουργήσει το εικονίδιο, πρέπει επίσης να παράσχετε έναν σύνδεσμο προς τη βιβλιοθήκη Font Awesome, όπως γράφεται παρακάτω. Προσθέστε αυτόν τον σύνδεσμο στην ετικέτα κεφαλιού του εγγράφου σας.
Τώρα θα προσθέσουμε μερικά στυλ ξεχωριστό αρχείο(την οποία θα πρέπει επίσης να προσθέσετε στην ετικέτα κεφαλιού του εγγράφου σας).
Body (φόντο: #343d46; ) .box( περιθώριο: 100 px auto; πλάτος: 300 px; ύψος: 50 px; )
Στο παραπάνω απόσπασμα CSS, έχουμε προσθέσει μερικά βασικά στυλ για τη σελίδα. Τα πεδία αναζήτησης θα έχουν σκούρο μπλε στυλ, επομένως το φόντο του σώματος δεν χρειάζεται να είναι εντελώς λευκό. Η τάξη πλαισίου είναι επίσης κεντραρισμένη στη σελίδα του μαθήματος.
Αυτό το σεμινάριο αφορά την εκμάθηση του τρόπου προσαρμογής των πλαισίων αναζήτησής σας. Θα χρησιμοποιήσω το πρώτο παράδειγμα για να εξηγήσω τι συμβαίνει με περισσότερες λεπτομέρειες. Ας βεβαιωθούμε ότι γνωρίζετε ακριβώς τι συμβαίνει. Στα άλλα τρία παραδείγματα, θα σας δείξω απλώς τις επιλογές μετάβασης.
Φωτίζοντας το φόντο
Έχετε ήδη δει τον κώδικα HTML; βασική σήμανση. Αυτό θα είναι ένα απόσπασμα για όλα τα παραδείγματα.
Για να εκχωρήσουμε ένα στυλ, πρέπει να ορίσουμε το στυλ CSS του ίδιου του πλαισίου αναζήτησης. Ας προσθέσουμε τα πάντα Κανόνες CSSένα προς ένα για να ξέρετε ακριβώς τι συμβαίνει.
Container-1 (πλάτος: 300 εικονοστοιχεία, κατακόρυφη στοίχιση: μέση, λευκό διάστημα: nowrap, θέση: σχετική; )
Αρχικά, ας σχεδιάσουμε την κλάση κοντέινερ. Πλέον σημαντική περιουσίαίσως θέση: σχετική . Αυτό γίνεται επίτηδες ώστε το εικονίδιο να μπορεί να τοποθετηθεί πάνω από την είσοδο, όπως θα δείτε.
Container-1 input#search( πλάτος: 300 px; ύψος: 50 px; φόντο: #2b303b; περίγραμμα: κανένα; μέγεθος γραμματοσειράς: 10pt; float: αριστερά; χρώμα: #63717f; padding-left: 45px; -webkit-border- ακτίνα: 5 px, -moz-border-radius: 5px;
Στη συνέχεια θα διαμορφώσουμε το στυλ της εισαγωγής. Όλα τα παραπάνω είναι για διακόσμηση, καθώς η ακτίνα περιγράμματος ή το χρώμα του φόντου δεν επηρεάζει τη λειτουργικότητα της εισόδου. Δώστε προσοχή στις ιδιότητες της αριστερής εσοχής. Αυτό γίνεται για να δημιουργηθεί χώρος για το εικονίδιο, ώστε να μην βρίσκεται κυριολεκτικά πάνω από το κείμενο μέσα στην είσοδο.
Παρακάτω έχουμε τέσσερις διαφορετικούς κανόνεςγια το παράδειγμά μας χρώμα κράτησης θέσης κειμένου Ερευνα. Δυστυχώς, οι κανόνες πρέπει να είναι ξεχωριστοί για μεμονωμένα προθέματα προμηθευτή και δεν μπορούν να συνδυαστούν σε έναν συντομευμένο γραπτό κανόνα. Αυτό είναι λίγο ενοχλητικό και θα επαναλαμβάνεται σε κάθε παράδειγμα!
Container-1 input#search::-webkit-input-placeholder ( color: #65737e; ) .container-1 input#search:-moz-placeholder ( /* Firefox 18- */ color: #65737e; ) .container- 1 input#search::-moz-placeholder ( /* Firefox 19+ */ color: #65737e; ) .container-1 input#search:-ms-input-placeholder ( color: #65737e; )
Τέλος, το στυλ εικονιδίου. Το κυριότερο είναι ότι θα πρέπει να βρίσκεται πάνω από την είσοδο, οπότε του εκχωρούμε τη θέση: απόλυτη . Τα περιθώρια βοηθούν στην τοποθέτηση του εικονιδίου κορυφαία θέσηκατά 50%.
.container-1 .icon( θέση: απόλυτη; επάνω: 50%; περιθώριο-αριστερά: 17 px; περιθώριο-πάνω: 17 px; z-index: 1; χρώμα: #4f5b66; )Το ακόλουθο σύνολο κανόνων καθορίζει τι συμβαίνει στο πεδίο αναζήτησης κατά την τοποθέτηση του δείκτη. Σε αυτό το παράδειγμα θέλουμε να αλλάξουμε το χρώμα του φόντου. Για να απαλλαγείτε από την κίτρινη ή μπλε λάμψη γύρω από την είσοδο (την οποία μερικές φορές προσθέτουν τα προγράμματα περιήγησης), ορίστε το περίγραμμα: κανένα .
Container-1 input#search:hover, .container-1 input#search:focus, .container-1 input#search:active( outline:none; background: #ffffff; )
Για να κάνουμε τη μετάβαση, πρέπει να προσθέσουμε μερικές γραμμές κώδικα. Ας επιστρέψουμε στον κανόνα όπου ορίσαμε το input style.container-1 input#search . Πριν από την παρένθεση κλεισίματος, προσθέστε τα ακόλουθα:
Webkit-μετάβαση: φόντο 0,55s ευκολία?
-moz-transition: φόντο 0,55s ευκολία?
-ms-transition: φόντο 0,55s ευκολία?-o-μετάβαση: φόντο 0,55s ευκολία?
μετάβαση: φόντο 0,55s ευκολία?
θα πρέπει τώρα να μοιάζει με τον παρακάτω κώδικα. Container-1 input#search( πλάτος: 300 px; ύψος: 50 px; φόντο: #2b303b; περίγραμμα: κανένα; μέγεθος γραμματοσειράς: 10 pt; float: αριστερά; χρώμα: #262626; padding-left: 45 px; -webkit-border- ακτίνα: -moz-border-radius: -webkit-transition: -moz-transition: background 0.55s ease;Πώς λειτουργούν οι μεταβάσεις CSS;
Αναπτύξτε την είσοδο κατά την τοποθέτηση του δείκτη
Σε αυτό το παράδειγμα, η αναζήτηση θα ξεκινήσει με εικονίδιο
Όπως μπορείτε να δείτε, έχω παρακάμψει την ιδιότητα μετάβασης για να επηρεάσω μόνο το πλάτος. Διατήρησα τον χρόνο τον ίδιο γιατί είναι αρκετά γρήγορος για να μην εκνευρίζει τους χρήστες, αλλά αρκετά μεγάλο για να δημιουργήσει ένα ωραίο εφέ.
Παρακάτω είναι ο κώδικας για τον εκ νέου χρωματισμό του κειμένου κράτησης θέσης.
Container-2 input#search::-webkit-input-placeholder ( color: #65737e; ) .container-2 input#search:-moz-placeholder ( /* Firefox 18- */ color: #65737e; ) .container- 2 input#search::-moz-placeholder ( /* Firefox 19+ */ color: #65737e; ) .container-2 input#search:-ms-input-placeholder ( color: #65737e; )
Για άλλη μια φορά έχουμε ένα στυλ CSS για το εικονίδιο. Παραμένει το ίδιο όπως στο προηγούμενο παράδειγμα.
Εικονίδιο Container-2 (θέση: απόλυτη; επάνω: 50%; περιθώριο-αριστερά: 17 εικονοστοιχεία; περιθώριο-πάνω: 17 εικονοστοιχεία; δείκτης z: 1; χρώμα: #4f5b66; )
Το τελευταίο πράγμα που πρέπει να κάνουμε είναι να καθορίσουμε πώς θα μοιάζει η αναζήτηση αναμονής. Στο παρακάτω απόσπασμα κώδικα, ο πρώτος κανόνας διασφαλίζει ότι δεν υπάρχει λάμψη που προκαλείται από το πρόγραμμα περιήγησης στη φόρμα και ότι το πλαίσιο αναζήτησης παραμένει διευρυμένο καθώς πληκτρολογείτε - καθώς πληκτρολογείτε. Ο μεσαίος κανόνας απλώς επεκτείνει την είσοδο σε πλήρες πλάτος κατά την τοποθέτηση του δείκτη.
Container-2 input#search:focus, .container-2 input#search:active( outline:none; πλάτος: 300px; ) .container-2:hover input#search(πλάτος: 300px; ) .container-2:hover . εικονίδιο (χρώμα: #93a2ad; )
Το τελευταίο πράγμα που συμβαίνει στον παραπάνω κώδικα είναι ότι το εικονίδιο αλλάζει χρώμα όταν τοποθετείται το δείκτη του ποντικιού. Αυτή είναι απλώς μια λεπτομέρεια για να δείξετε γρήγορα στον χρήστη ότι το πλαίσιο αναζήτησης είναι ενεργό και όχι αδρανές. Αυτή η αλλαγή δεν έχει εφαρμοστεί για τη μετάβαση.
Αυξήστε το μέγεθος του εικονιδίου κατά την τοποθέτηση του δείκτη Από όλατέσσερα παραδείγματα
Αυτό είναι το πιο λεπτό, τόσο από κωδική όσο και οπτική άποψη. Σε αυτήν την περίπτωση, το εικονίδιο του παραθύρου προβολής θα επιπλέει ελαφρώς και θα αυξηθεί σε μέγεθος. ΠάλιΣήμανση HTML
το εικονίδιο και το πλαίσιο αναζήτησης είναι τα ίδια όπως στα προηγούμενα δύο παραδείγματα. Φυσικά, με εξαίρεση το .container-3 . ΣΕΣτυλ CSS
Container-3( πλάτος: 300 px; κατακόρυφη στοίχιση: μέση; λευκό διάστημα: nowrap; θέση: σχετική; ) .container-3 input#search( πλάτος: 300 px; ύψος: 50 px; φόντο: #2b303b; περίγραμμα: κανένα; μέγεθος γραμματοσειράς: 10 pt: #262626 -webkit-border-radius;
Για άλλη μια φορά έχουμε κανόνες κράτησης θέσης.
Container-3 input#search::-webkit-input-placeholder ( color: #65737e; ) .container-3 input#search:-moz-placeholder ( /* Firefox 18- */ color: #65737e; ) .container- 3 input#search::-moz-placeholder ( /* Firefox 19+ */ color: #65737e; ) .container-3 input#search:-ms-input-placeholder ( color: #65737e; )
Με εμφάνιση, το εικονίδιο για αυτό το παράδειγμα είναι το ίδιο. Ίδια θέση, ίδιο χρώμα κ.λπ. Ωστόσο, πρόσθεσα μια μετάβαση σε αυτό. Αυτές οι μεταβάσεις αντιστοιχίζονται σε όλες τις ιδιότητες, κάτι που είναι πιο σύντομο από το να τις δηλώσετε μεμονωμένα.
Container-3 .icon( position: absolute; top: 50%; margin-left: 17px; margin-top: 17px; z-index: 1; color: #4f5b66; -webkit-transition: all .55s ease; -moz -μετάβαση: όλα τα 0,55s ease;
Υπάρχουν πολλά πράγματα που συμβαίνουν στον παραπάνω κώδικα. Αρχικά, αλλάξαμε το χρώμα του δείκτη του ποντικιού του εικονιδίου και το μετακινήσαμε λίγο ψηλότερα, ώστε να είναι κατακόρυφα στο κέντρο όταν μεγεθύνεται. Δεύτερον, προσθέσαμε έναν μετασχηματισμό στο εικονίδιο κατά την αιώρηση, ώστε να γίνει 1,5 φορές το αρχικό του μέγεθος. Επειδή η μετάβαση που ορίστηκε προηγουμένως είχε ρυθμιστεί να επηρεάζει Ολοιιδιότητες, το εικονίδιο φαίνεται να μεγαλώνει κατά την αιώρηση.
Ας ρίξουμε άλλη μια ματιά για να μάθουμε περισσότερα για τη μεταμόρφωση.
Κουμπί αιώρησης Σε αντίθεση με τα τρία τελευταία παραδείγματα, αυτό θα είναι πιο περίπλοκο. Όταν τοποθετείτε το δείκτη του ποντικιού πάνωπάνω μέρος εισάγετε ένα κουμπί θα πατηθεί επιτρέποντάς σας να συνεχίσετε - κάπωςή ΣτέλνωΠάω
Αυτό το HTML είναι λίγο διαφορετικό. Η είσοδος είναι ακόμα εκεί, φυσικά, αλλά το εικονίδιο βρίσκεται τώρα μέσα στο στοιχείο κουμπιού που έρχεται μετά την είσοδο. Είναι σημαντικό το κουμπί να έρχεται μετά την είσοδο γιατί έχει να κάνει με το πώς θα δημιουργηθεί το εφέ αναμονής στο CSS.
Το CSS είναι διαφορετικό σε αυτό το παράδειγμα, σημειώστε! Παρακάτω είναι ένα απόσπασμα του στυλ κοντέινερ. Πρώτον, θέση: λείπει συγγενής. Αυτό δεν είναι πλέον σημαντικό, καθώς το εικονίδιο δεν βασίζεται σε αυτό για να χωράει πάνω από την είσοδο. Ωστόσο, έχουμε το overflow:hidden . Αυτό αποτρέπει την εμφάνιση του κουμπιού όταν δεν είναι σε εκκρεμότητα. Τεχνικά το κουμπί που εμφανίζεται βρίσκεται στα δεξιά της εισόδου, αλλά χάρη στο overflow:hidden δεν εμφανίζεται όταν υπερβαίνει το πλάτος του δοχείου - το δοχείο και η είσοδος έχουν το ίδιο πλάτος.
Container-4( υπερχείλιση: κρυφό, πλάτος: 300 εικονοστοιχεία, κατακόρυφη στοίχιση: μέση, κενό διάστημα: nowrap; )
Η παρακάτω είσοδος δεν έχει μετάβαση γιατί δεν είναι πλέον στοιχείο.
Container-4 input#search( πλάτος: 300 px; ύψος: 50 px; φόντο: #2b303b; περίγραμμα: κανένα; μέγεθος γραμματοσειράς: 10pt; float: αριστερά; χρώμα: #fff; padding-left: 15px; -webkit-border- ακτίνα: 5 px, -moz-border-radius: 5px;
Το παρακάτω απόσπασμα είναι για την αλλαγή του χρώματος των placeholders.
Container-4 input#search::-webkit-input-placeholder ( color: #65737e; ) .container-4 input#search:-moz-placeholder ( /* Firefox 18- */ color: #65737e; ) .container- 4 input#search::-moz-placeholder ( /* Firefox 19+ */ color: #65737e; ) .container-4 input#search:-ms-input-placeholder ( color: #65737e; )
Παρακάτω είναι ο κώδικας για το στυλ του κουμπιού κατά την αιώρηση. Για να το ξεγελάσετε ώστε να έρθει από το πλάι, πρέπει να το τοποθετήσετε ακριβώς πίσω από την είσοδο και να το κρύψετε πριν στοχεύσετε. Ένα κουμπί είναι ένα στοιχείο που αλλάζει - μετακινείται - άρα είναι αυτό που ορίζει τη μετάβαση. Για να διευκολύνω τα πράγματα, όρισα μια μετάβαση για να επηρεάσει όλες τις ιδιότητες.
Container-4 button.icon( -webkit-border-top-right-radius: 5px; -webkit-border-bottom-right-radius: 5px; -moz-border-radius-topright: 5px; -moz-border-radius -bottomright: 5px-bottom-radius: #232833 πλάτος γραμματοσειράς: 10px , 55s ευκολία)
Για ξεθώριασμα, το κουμπί πρέπει να τοποθετηθεί πάνω από την είσοδο. Αυτό γίνεται μέσω αρνητικού περιθωρίου. Προηγουμένως ορίσαμε την αδιαφάνεια του κουμπιού στο 0, επομένως πρέπει να το επαναφέρουμε στο 1 για να είναι ορατό και το κουμπί.
Ο τελευταίος κανόνας αλλάζει το φόντο του κουμπιού μόνο όταν τοποθετείτε το δείκτη του ποντικιού πάνω από το κουμπί. Είναι καλό να ενημερώσετε τον χρήστη ότι το κουμπί είναι ενεργό και μπορεί να κάνει κλικ σε αυτό για να υποβάλει αίτημα. Δεν έχει νόημα να έχετε ένα κουμπί εάν φαίνεται ανενεργό.
Container-4:hover button.icon, .container-4:active button.icon, .container-4:focus button.icon( περίγραμμα: κανένα; αδιαφάνεια: 1; margin-αριστερό: -50 px; ) .container-4: hover button.icon:hover( φόντο: λευκό; )
Λοιπόν, φτάσαμε στο τέλος μας Πειράματα CSS! Πήραμε το κύριο φόρμα εισαγωγήςαναζήτηση και χρήση μικρό σετεπιπτώσεις στην αλλαγή της συμπεριφοράς της. Πώς αλλιώς θα μπορούσατε να αλλάξετε την είσοδο; Ποιες άλλες πτυχές θα εφαρμόζατε σε μεταβάσεις ή μετασχηματισμούς CSS; Ενημερώστε μας για αυτό στα σχόλια!