Σήμερα θα δούμε: Οι αληθινοί γνώστες της μουσικής γνωρίζουν ότι για την ποιότητα...


Χαιρετίζω όλους τους αναγνώστες αυτού του άρθρου και τους συνδρομητές του ιστολογίου μου! Θέλω να αφιερώσω τη σημερινή δημοσίευση σε ένα θέμα χωρίς γνώση του οποίου οι πόροι σας στο Διαδίκτυο δεν θα είναι ευανάγνωστοι και ελκυστικοί: "Πώς να ορίσετε μια γραμματοσειρά σε HTML". Το ίδιο το θέμα είναι εύκολο και είμαι σίγουρος ότι θα το κατακτήσετε γρήγορα.
Ωστόσο, δεν πρέπει να ξεχνάμε ότι οι γλώσσες ιστού είναι πλούσιες σε όλα τα είδη εργαλείων σχεδίασης γραμματοσειρών που, ιδανικά, πρέπει να γνωρίζετε. Αφού διαβάσετε το άρθρο, θα κατακτήσετε με σιγουριά τη μορφοποίηση κειμένου, θα μάθετε πώς να ορίζετε διαφορετικά στυλ, τύπους στυλ γραμματοσειράς και διακοσμήσεις, καθώς και να αλλάζετε το μέγεθος και το χρώμα τόσο των προτάσεων όσο και των μεμονωμένων γραμμάτων. Ας ξεκινήσουμε!
Το μεγαλύτερο μέρος των πινακίδων, του τύπου και της βιβλιογραφίας, των ιστοσελίδων και άλλων υπηρεσιών χρησιμοποιούν τυπικές γραμματοσειρές. Αν και είναι άνετα, έχουν γίνει εδώ και καιρό βαρετά και δεν τραβούν τα βλέμματα. Αυτός είναι ο λόγος για τον οποίο πολλοί σχεδιαστές αλλάζουν ελαφρώς τον τύπο σχεδίου ή δημιουργούν νέα στυλ εντελώς. Οι πιο διάσημες και πιο σημαντικές γραμματοσειρές είναι:
Οι κύριες διαφορές τους έγκεινται στη σχέση τους με ορισμένες οικογένειες. Υπάρχουν οικογένειες serif (serif), sans serif, διακοσμητικές, πλάγιες και μονοδιαστημικές.
Θέλω επίσης να τονίσω ότι υπάρχουν 5 μεγέθη γραμματοσειράς.
Εδώ βρίσκεται πρώταπαράγραφος ρεύμαπαράδειγμα. Για σαφήνεια αυτά τα λόγιαθα γραφεί με πλάγιους χαρακτήρες.
Να σας υπενθυμίσω ότι η ιδιότητα στοίχιση = "κέντρο"ορίζει το κείμενο που θα εμφανίζεται στο κέντρο.
Παρά το σύνολο των διαφορετικών ετικετών που παρέχει η html, το css είναι ένα πιο βολικό και ευέλικτο εργαλείο για το σχεδιασμό της εμφάνισης των γραμματοσειρών.
Οι κύριες ιδιότητες που χρησιμοποιούνται για τη μορφοποίηση περιεχομένου είναι: γραμματοσειράκαι τα συστατικά του: κείμενο-διακόσμηση.
Ας το δούμε πρώτα γραμματοσειρά. Αυτό καθολική παράμετρος, χάρη στο οποίο μπορείτε να ορίσετε πολλές τιμές ταυτόχρονα. Επιπλέον, κάθε παράμετρος λειτουργεί με τη δική της λέξεις-κλειδιά.
| Όνομα ακινήτου | Λέξεις-κλειδιά |
| γραμματοσειρά-οικογένεια | Μπορεί να εγκατασταθεί ως τυπικές οικογένειες γραμματοσειρών: · χωρίς σερίφ (sans-serif); · αντίκα (σερίφ) · διακοσμητικό (φαντασία)? · πλάγιο (πλάγιο) · μονοδιάστημα (μονόχωρος), Το ίδιο και τα τυπικά υπάρχοντα στυλ (Arial, Calibri κ.λπ.). |
| μέγεθος γραμματοσειράς | Για να ορίσετε το απόλυτο μέγεθος των συμβόλων, χρησιμοποιούνται οι παρακάτω συμβολισμοί: xx-small, x-small, small, medium, large, x-large, xx-large. Μπορείτε επίσης να καθορίσετε μια μοναδική τιμή. |
| βάρος γραμματοσειράς | Υπεύθυνος για τον κορεσμό του στυλ κειμένου. Αλλάζει το εύρος ή καθορίζεται χρησιμοποιώντας τις λέξεις κανονικό, έντονη γραφή, πιο ανοιχτόχρωμη ή πιο έντονη. |
| γραμματοσειρά-παραλλαγή | Καθορίζει την αναπαράσταση των γραμμάτων χρησιμοποιώντας τις λέξεις-κλειδιά: μικρά κεφαλαία, κανονικά ή κληρονομικά. |
| στυλ γραμματοσειράς | Ορίζει κανονικό, λοξό, πλάγιο ή κληρονομεί τον γονέα. |
| γραμματοσειρά-έκταση | Υποδεικνύει την πυκνότητα των γραμμάτων. Μπορούν να καθοριστούν οι ακόλουθες τιμές: υπερ-συμπυκνωμένο, υπερ-διευρυμένο, εξαιρετικά συμπυκνωμένο, εξαιρετικά-διογκωμένο, ημι-συμπυκνωμένο, ημι-διογκωμένο, κανονικό, διογκωμένο, συμπυκνωμένο και κληρονομικό. |
Ιδιοκτησία κείμενο-διακόσμησηβοηθά στη διακόσμηση του κειμένου πρόσθετα στοιχεία, όπως υπογράμμιση ( υπογραμμίζω), διαγράμμιση ( γραμμή-μέσω), overline ( υπεργραμμίστε), και επίσης κληρονομούν τις παραμέτρους του γονέα ( κληρονομώ) ή ακυρώστε όλες τις εγγραφές ( κανένας).
Τώρα ήρθε η ώρα για το δεύτερο παράδειγμα. Πήρα τον προηγούμενο κώδικα και τον μορφοποίησα χρησιμοποιώντας σημαίνει css. Έτσι, ο τίτλος διακοσμήθηκε με μια σκιά (χρησιμοποιώντας το ακίνητο κείμενο-σκιά) και με περίγραμμα γύρω από ( σύνορο-χρώμα). Ταυτόχρονα, έκανα μια λέξη μεγαλύτερη. Ήθελα επίσης να χρησιμοποιήσω την παράμετρο αδιαφάνειαγια να ορίσετε τη διαφάνεια του υπότιτλου.
Εδώ βρίσκεται πρώταπαράγραφος ρεύμαπαράδειγμα. Για σαφήνεια αυτά τα λόγιαθα γραφεί με πλάγιους χαρακτήρες.
Αυτό το άρθρο τελείωσε. Ελπίζω να το βρήκατε ενδιαφέρον και κατατοπιστικό. Εάν η απάντηση είναι θετική, εγγραφείτε σε ενημερώσεις και ενημερώστε τους φίλους σας για το ιστολόγιο. Αντίο!
Με εκτίμηση, Roman Chueshov
Ανάγνωση: 420 φορές
Το μέγεθος της γραμματοσειράς έχει σημασία στο html σημαντικό ρόλο. Σας επιτρέπει να επιστήσετε την προσοχή του χρήστη σε σημαντικές πληροφορίες που δημοσιεύονται στη σελίδα του ιστότοπου. Αν και δεν είναι μόνο το μέγεθος των γραμμάτων, αλλά και το χρώμα, το πάχος και ακόμη και η οικογένειά τους.
Η γλώσσα υπερκειμένου έχει ένα ευρύ φάσμα εργαλείων για εργασία με γραμματοσειρές. Εξάλλου, η μορφοποίηση κειμένου είναι το κύριο καθήκον του html.
Λόγος δημιουργίας Γλώσσα HTMLΠαρουσιάστηκε πρόβλημα με τα προγράμματα περιήγησης που εμφανίζουν κανόνες μορφοποίησης κειμένου.
Ας δούμε τις ετικέτες που χρησιμοποιούνται για την εργασία με γραμματοσειρές σε HTML και τα χαρακτηριστικά τους. Το κύριο είναι η ετικέτα . Χρησιμοποιώντας τις τιμές των ιδιοτήτων της, μπορείτε να ορίσετε πολλά χαρακτηριστικά της γραμματοσειράς:
Υποστηρίζονται τιμές θετικών χαρακτηριστικών από 1 έως 7.
Μορφοποιείται μόνο το κείμενο που βρίσκεται ανάμεσα στα μέρη της αντιστοιχισμένης ετικέτας γραμματοσειράς.Εμφανίζεται το υπόλοιπο κείμενο τυπική γραμματοσειρά, εγκατεστημένο από προεπιλογή.

Επίσης στο html υπάρχει ένας αριθμός ζευγαρωμένων ετικετών που καθορίζουν μόνο έναν κανόνα μορφοποίησης. Αυτά περιλαμβάνουν:
Απλό κείμενο
Έντονο κείμενο
Έντονο κείμενο
Περισσότερο από το συνηθισμένο
Λιγότερο από το συνηθισμένο
Κυρτά γράμματα
Κυρτά γράμματα
Με υπογράμμιση
Διαγραμμένο

Εκτός από τις περιγραφόμενες ετικέτες, υπάρχουν αρκετοί ακόμη τρόποι για να αλλάξετε τη γραμματοσειρά σε html. Ένα από αυτά είναι η χρήση καθολική ιδιότηταστυλ. Χρησιμοποιώντας τις τιμές των ιδιοτήτων του, μπορείτε να ορίσετε το στυλ εμφάνισης γραμματοσειράς:
1) font-family – η ιδιότητα ορίζει την οικογένεια γραμματοσειρών. Είναι δυνατή η παράθεση πολλαπλών τιμών.
Η αλλαγή της γραμματοσειράς σε html στην επόμενη τιμή θα συμβεί εάν η προηγούμενη οικογένεια δεν είναι εγκατεστημένη στο λειτουργικό σύστημα του χρήστη.
Σύνταξη γραφής:
γραμματοσειρά-οικογένεια: όνομα γραμματοσειράς [, όνομα γραμματοσειράς[, ...]]
2) μέγεθος γραμματοσειράς – το μέγεθος ορίζεται από 1 έως 7. Αυτός είναι ένας από τους κύριους τρόπους με τους οποίους μπορείτε να αυξήσετε τη γραμματοσειρά σε HTML.
Σύνταξη γραφής:
μέγεθος γραμματοσειράς: απόλυτο μέγεθος | σχετικό μέγεθος| νόημα | τόκος | κληρονομώ
Μπορείτε επίσης να ορίσετε το μέγεθος της γραμματοσειράς:
Μέγεθος γραμματοσειράς: 7
Μέγεθος γραμματοσειράς: 24 px
Μέγεθος γραμματοσειράς: x-large
Μέγεθος γραμματοσειράς: 200%
Μέγεθος γραμματοσειράς: 24 pt

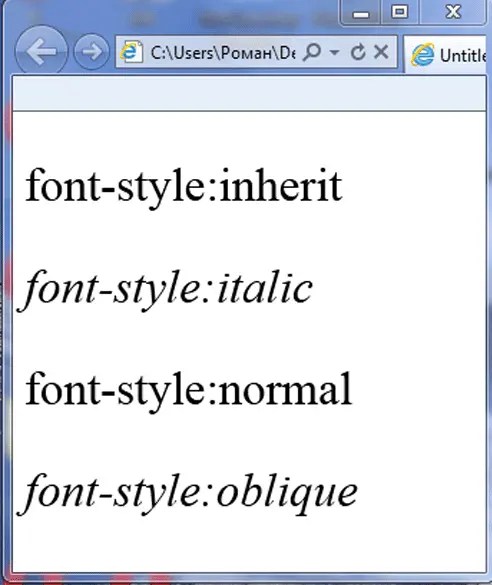
3) στυλ γραμματοσειράς – ορίζει το στυλ γραφής της γραμματοσειράς. Σύνταξη:
στυλ γραμματοσειράς: κανονικό | πλάγια γραφή | λοξός | κληρονομώ
Τιμές:
Ένα παράδειγμα του τρόπου αλλαγής της γραμματοσειράς σε html χρησιμοποιώντας αυτήν την ιδιότητα:
στυλ γραμματοσειράς: inherit
στυλ γραμματοσειράς: πλάγια γραφή
στυλ γραμματοσειράς: κανονικό
στυλ γραμματοσειράς: λοξό

4) παραλλαγή γραμματοσειράς - μεταφράζει τα πάντα κεφαλαία γράμματαμε κεφαλαία. Σύνταξη:
γραμματοσειρά-παραλλαγή: κανονική | μικροσκούφια | κληρονομώ
Ένα παράδειγμα του τρόπου αλλαγής της γραμματοσειράς σε html με αυτήν την ιδιότητα:
font-variant:inherit
γραμματοσειρά-παραλλαγή: κανονική
font-variant:small-caps

5) βάρος γραμματοσειράς – σας επιτρέπει να ορίσετε το πάχος του κειμένου (κορεσμός). Σύνταξη:
βάρος γραμματοσειράς: έντονη | πιο έντονη | ελαφρύτερη | κανονική | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Τιμές:
βάρος γραμματοσειράς: έντονη γραφή
βάρος γραμματοσειράς: πιο τολμηρή
βάρος γραμματοσειράς: ελαφρύτερο
βάρος γραμματοσειράς: κανονικό
Βάρος γραμματοσειράς: 900
Βάρος γραμματοσειράς: 100

Η γραμματοσειρά είναι μια άλλη ιδιότητα κοντέινερ. Στο εσωτερικό του, συνδύαζε τις τιμές πολλών ιδιοτήτων που προορίζονται για την αλλαγή γραμματοσειρών. σύνταξη γραμματοσειράς:
γραμματοσειρά: γραμματοσειρά μεγέθους γραμματοσειράς-οικογένεια | κληρονομώ
Επίσης, η τιμή μπορεί να οριστεί στις γραμματοσειρές που χρησιμοποιεί το σύστημα στις επιγραφές διάφορα στοιχείαέλεγχοι:
γραμματοσειρά: εικονίδιο
γραμματοσειρά: λεζάντα
γραμματοσειρά: μενού
γραμματοσειρά:message-box
μικρή λεζάντα
γραμματοσειρά:status-bar
γραμματοσειρά:italic 50px bold "Times New Roman", Times, serif

Για να ορίσετε το χρώμα της γραμματοσειράς σε HTML, μπορείτε να χρησιμοποιήσετε την ιδιότητα χρώματος. Σας επιτρέπει να ορίσετε το χρώμα, χρησιμοποιώντας μια λέξη-κλειδί και μορφή rgb. Και επίσης σε δεκαεξαδικό κώδικα.
χρώμα:#00FF99
χρώμα: μπλε
χρώμα:rgb(0, 255, 153)
Όχι όλα αυτά που είναι εγκατεστημένα σε λειτουργικά συστήματαΟι γραμματοσειρές υποστηρίζουν τη ρωσική διάταξη. Επομένως, στην ανάπτυξη ιστού, είναι καλύτερο να χρησιμοποιείτε οικογένειες γραμματοσειρών που έχουν δοκιμαστεί στην πράξη. Εδώ είναι οι ρωσικές γραμματοσειρές για html.
Τι βλέπει πραγματικά ένας επισκέπτης ιστότοπου όταν χρησιμοποιεί μια μη τυπική γραμματοσειρά Ιστού σε αυτό το στάδιο ανάπτυξης του προγράμματος περιήγησης;
Πολλοί άνθρωποι δυσκολεύονται όταν δημιουργούν έναν ιστότοπο. Σε πολλές περιπτώσεις, ένας ιστότοπος απαιτεί τη χρήση μιας μη τυπικής γραμματοσειράς ή ιερογλυφικού. Κάνετε λήψη όμορφη γραμματοσειράκαι αρχίστε να σχεδιάζετε τη σελίδα, αλλά δεν έχουν όλοι οι χρήστες τέτοιες γραμματοσειρές. Κάποιοι δεν διστάζουν και απλώς δημιουργούν αρχείο γραφικών, χρησιμοποιώντας τη γραμματοσειρά που χρειάζονται, αλλά τα πρόσθετα γραφικά δεν ταιριάζουν πάντα στη σελίδα και πολλοί έχουν ήδη αρκετά. Υπάρχει όμως μια κατάλληλη διέξοδος! Αυτή η λύση είναι η χρήση της τεχνολογίας CSS (Cascading Style Sheets) ή απλά " Διαδοχικά τραπέζιαστυλ". Συνήθως το CSS αποτελείται από τον εαυτό του, δημιουργημένο αρχείο, σελίδα, αλλά μπορείτε να δημιουργήσετε αρχείο CSS(.css) χωριστά και συνδέστε το γράφοντας μεταξύ της ετικέτας
Ετσι:Και με τη βοήθεια του CSS, πρέπει να κατεβάσουμε και να εγκαταστήσουμε αυτόματα το αρχείο γραμματοσειράς True Type Font (.ttf), αλλά η εγκατάσταση θα πραγματοποιηθεί μόνο εάν ο υπολογιστής του χρήστη δεν εντοπίσει την απαιτούμενη γραμματοσειρά. Πρώτα απ 'όλα, πρέπει να καθορίσουμε τη θέση της γραμματοσειράς. Για να γίνει αυτό, γράφουμε μεταξύ των ετικετών
ΚαιΕτσι:Με αυτόν τον τρόπο μπορείτε να χρησιμοποιήσετε οποιαδήποτε γραμματοσειρά στον ιστότοπό σας. Αλλά σας συμβουλεύω να μην εξελιχθείτε πολύ, καθώς η διαδικασία λήψης και εγκατάστασης της γραμματοσειράς απαιτεί επίσης λίγο χρόνο. Και αν η ίδια η γραμματοσειρά σας «ζυγίζει» 500 kb ή περισσότερο, τότε δεν συνιστάται η χρήση της σε αυτήν την περίπτωση.
Ειλικρινά, είναι πιο εύκολο και σωστό να το κάνετε αυτό:
Παρόλο που οι γραμματοσειρές Ιστού υποστηρίζονται από τα περισσότερα προγράμματα περιήγησης, στο Opera είναι λάθη από την αρχή. Σε ορισμένα συστήματα δεν λειτουργούν καθόλου, σε αυτά που λειτουργούν, όταν οι σελίδες φορτώνονται εκ νέου μπορεί να λειτουργούν ή να μην λειτουργούν:
Επομένως, αυτό δεν μπορεί να χρησιμοποιηθεί σε σοβαρά έργα, μόνο σε προσωπικά ιστολόγια, και μόνο για κείμενο μεγαλύτερο από 30 εικονοστοιχεία, για να μην βλέπετε τα θαύματα του anti-aliasing και kerning.
Β επίσης ώρα Google παρέχει ένα API για σύνδεση μεταξύ προγραμμάτων περιήγησης μη τυπικών γραμματοσειρών.
Κάνοντας τον Ιστό όμορφο!
Η Google εντοπίζει το πρόγραμμα περιήγησης και παρέχει έγκυρο CSS και γραμματοσειρά για αυτό.
Από τον συγγραφέα:Καλώς ήρθατε στις σελίδες του ιστολογίου Webformyself. Σε αυτό το άρθρο θα ήθελα να απαντήσω στην ερώτηση πώς να ορίσετε μια γραμματοσειρά σε html. Μερικοί άνθρωποι εξακολουθούν να το κάνουν με λάθος τρόπο, επομένως είναι σημαντικό να εξετάσετε το ζήτημα πιο διεξοδικά.
Προηγουμένως, η html χρησιμοποιούσε ένα ειδικό ζεύγος ετικέτα γραμματοσειράς, το οποίο λειτουργούσε ως κοντέινερ για την αλλαγή παραμέτρων γραμματοσειράς, όπως γραμματοσειρά, χρώμα και μέγεθος. Σήμερα αυτή η προσέγγιση είναι θεμελιωδώς λανθασμένη. Γιατί; Τα πρότυπα Ιστού το καθορίζουν εμφάνισηΟι σελίδες δεν πρέπει να γράφονται σε σήμανση html. Επιπλέον, η ετικέτα υποστηρίζεται πλήρως μόνο σε πολύ παλιά Εκδόσεις HTML– HTML 3.
Σήμερα, για το σκοπό αυτό αξίζει να χρησιμοποιείται αποκλειστικά χαρακτηριστικά css. Αυτή η γλώσσα δημιουργήθηκε ακριβώς για να καθορίσει την εμφάνιση μέσω αυτής. Επιπλέον, το CSS έχει πολλές περισσότερες ιδιότητες που επηρεάζουν την εμφάνιση του κειμένου. Ας δούμε λίγο το καθένα από αυτά:
Στυλ γραμματοσειράς. Καθορίζει το ύφος του κειμένου. Λαμβάνει τις ακόλουθες τιμές:
Γραμματοσειρά-παραλλαγή. Η ιδιότητα καθορίζει πώς πρέπει να ερμηνεύεται η ορθογραφία των πεζών γραμμάτων. Έχει μόνο δύο έννοιες:
Κανονική – φυσιολογική συμπεριφορά.
Μικρά καπάκια - τα πάντα πεζά γράμματαμετατρέπονται σε κεφαλαία γράμματα και το μέγεθός τους είναι ελαφρώς μειωμένο σε σύγκριση με κανονική γραμματοσειρά.
Βάρος γραμματοσειράς. Καθορίζει την τόλμη του κειμένου. Η τιμή μπορεί να καθοριστεί με λέξεις-κλειδιά ή μια αριθμητική τιμή. Ας δούμε όλες τις επιλογές:
Κανονικό – κανονικό κείμενο
Έντονα – κείμενο με έντονη γραφή
Έντονη - θα εμφανίζεται πιο έντονη από το γονικό στοιχείο.
Ελαφρύτερα - τα γράμματα θα έχουν λιγότερη τόλμη σε σύγκριση με το γονικό τους.
Είναι τόσο απλό. Επιπλέον, είναι δυνατό να ορίσετε την τιμή με τη μορφή αριθμών από το 100 έως το 900, όπου το 900 είναι το πιο τολμηρό. Για παράδειγμα, η κανονική τιμή αντιστοιχεί στο 400 και η έντονη τιμή αντιστοιχεί στο 700.
Δυστυχώς, τα περισσότερα προγράμματα περιήγησης δεν αναγνωρίζουν αυτές τις αριθμητικές τιμές και μπορούν να χρησιμοποιήσουν μόνο δύο τιμές: κανονική και έντονη γραφή. Για το πείραμα, δημιούργησα 9 παραγράφους και έδωσα σε καθεμία διαφορετικό βάρος κειμένου - από 100 έως 900. Στη συνέχεια άνοιξα αυτήν την ιστοσελίδα σε διαφορετικά προγράμματα περιήγησης και κανένα από αυτά δεν εμφάνιζε διαφορετικά στυλ. Συμπέρασμα: είναι καλύτερο να μην χρησιμοποιείτε αριθμητικές τιμές.
Μέγεθος γραμματοσειράς. Αυτή η ιδιότητα καθορίζει το μέγεθος των γραμμάτων. Το μέγεθος μπορεί να καθοριστεί σε διάφορες σχετικές και απόλυτες τιμές. Τις περισσότερες φορές, το μέγεθος καθορίζεται σε pixel, σχετικές μονάδες em και ποσοστά. Εάν θέλετε να μάθετε περισσότερα σχετικά με τη ρύθμιση του μεγέθους στο CSS, τότε διαβάστε αυτό, όπου περιγράφονται όλα με περισσότερες λεπτομέρειες.
Γραμματοσειρά-οικογένεια. Ίσως η πιο βασική ιδιότητα που καθορίζει την οικογένεια ή το συγκεκριμένο όνομα της γραμματοσειράς που χρησιμοποιείται. Εάν χρησιμοποιείτε συγκεκριμένο όνομα, τότε πρέπει να βεβαιωθείτε ότι δεδομένη γραμματοσειράθα βρίσκεται σε όλους τους υπολογιστές των χρηστών. Για αξιοπιστία, πρέπει να το γράψετε χωρισμένο με κόμμα εναλλακτική επιλογήή μια ολόκληρη οικογένεια. Οι γραμματοσειρές χωρίζονται στις ακόλουθες οικογένειες:
Κάθε οικογένεια ταιριάζει σε διαφορετικές ανάγκες. Για παράδειγμα, το fantasy χρησιμοποιείται συχνά για να σχεδιάσει διάφορες κεφαλίδες και το monospace για την έξοδο κώδικα μηχανής κ.λπ. Μπορείτε να μάθετε πιο συγκεκριμένα τα ονόματα των γραμματοσειρών, για παράδειγμα, στο πρόγραμμα επεξεργασίας κειμένουή στο Photoshop.
Όλα όσα συζητήσαμε παραπάνω μπορούν πολύ εύκολα να γραφτούν σε ουσιαστικά μία γραμμή χρησιμοποιώντας την υπέροχη ιδιότητα γραμματοσειράς, η οποία συγκεντρώνει όλες τις ρυθμίσεις. Πρέπει να γράψετε με την ακόλουθη σειρά:
Γραμματοσειρά: στυλ γραμματοσειράς | παραλλαγή γραμματοσειράς | βάρος γραμματοσειράς | μέγεθος γραμματοσειράς | γραμματοσειρά-οικογένεια?
Γραμματοσειρά: στυλ γραμματοσειράς | γραμματοσειρά - παραλλαγή | γραμματοσειρά - βάρος | μέγεθος γραμματοσειράς | γραμματοσειρά - οικογένεια ; |

Εάν δεν χρειάζεται να καθορίσετε μια παράμετρο, απλώς παραλείπεται. Μόνο το μέγεθος και η οικογένεια γραμματοσειρών απαιτούνται εδώ, όλα τα άλλα είναι προαιρετικά εάν δεν είναι απαραίτητο. Η χρήση συντομογραφίας σάς επιτρέπει να μειώσετε σημαντικά τον κώδικα στο css. Χρησιμοποιήστε το γιατί είναι καλή βελτιστοποίησηγια τη λειτουργία του ιστότοπου.
Έτσι, για κάποιο λόγο παρασυρθήκαμε πολύ με την περιγραφή όλων των ιδιοτήτων για τη γραμματοσειρά. Αυτό είναι πολύ σημαντικές πληροφορίες, αλλά πώς να το ρυθμίσετε σωστά; Χρησιμοποιήστε τους σωστούς επιλογείς για να προσεγγίσετε τα σωστά στοιχεία. Παρακάτω παραθέτω μερικά παραδείγματα:
p a ( γραμματοσειρά-οικογένεια: Verdana, sans-serif; )
Για δεδομένα σε πίνακα, ορίζονται πολλές παράμετροι γραμματοσειράς: μειωμένα κεφαλαία γράμματα, έντονους ρυθμούς, μέγεθος γραμματοσειράς και όνομα.
Βλαντ Μέρζεβιτς
Η γραμματοσειρά αποτελεί αναπόσπαστο κομμάτι του web design, δίνει στο site εκφραστικότητα και αναγνώριση, εκφράζει το χαρακτηριστικό στυλ του site και σχετίζεται άμεσα με την αντίληψη των κειμένων. Μια καλά επιλεγμένη γραμματοσειρά μπορεί να μην γίνει αντιληπτή, αλλά χωρίς αυτήν δεν θα υπάρχει όρεξη που να δίνει την πληρότητα του σχεδιασμού του ιστότοπου.
Εάν έχετε ήδη εγκατεστημένη μια συγκεκριμένη γραμματοσειρά στον υπολογιστή σας, τότε απλώς προσθέστε μια γραμμή στα στυλ.
h1 (οικογένεια γραμματοσειρών: SuperPuperFont; )
Η τιμή της ιδιότητας font-family είναι το όνομα της οικογένειας γραμματοσειρών που θα εφαρμοστεί σε όλες τις επικεφαλίδες
Τι πλεονεκτήματα μας δίνει τελικά η φόρτωση ενός αρχείου γραμματοσειράς και μετά η εφαρμογή μέσω CSS;
Όπως μπορείτε να δείτε, υπάρχουν πολλά πλεονεκτήματα. Υπάρχουν και μικρά μειονεκτήματα και για ισορροπία είναι άξια αναφοράς.
Στον πίνακα 1 παραθέτει τις εκδόσεις του προγράμματος περιήγησης και τις μορφές γραμματοσειράς που υποστηρίζουν.
| Σχήμα και διάταξις βιβλίου | Internet Explorer | Χρώμιο | Οπερα | Σαφάρι | Firefox | Android | iOS |
| TTF | 9.0+ | 4.0+ | 10.0+ | 3.1+ | 3.5+ | 2.2+ | |
| ΕΟΤ | 5.0-8.0 | ||||||
| ΓΟΥΦΦ | 9.0+ | 5.0+ | 3.6+ | ||||
| SVG | 1.0+ | 9.0+ | 3.1+ | 3.5+ | 1.0+ |
Η πιο υποστηριζόμενη μορφή είναι το TTF. Με εξαίρεση τον IE έως την έκδοση 9.0 και το iOS, όλα τα προγράμματα περιήγησης το κατανοούν τέλεια. Έτσι, εάν έχετε μια γραμματοσειρά σε αυτήν τη μορφή και εστιάσετε σε σύγχρονα προγράμματα περιήγησης, όχι πρόσθετες ενέργειεςδεν θα χρειαστεί να το κάνετε. Αρκεί να γράψετε τον παρακάτω κώδικα σε στυλ (παράδειγμα 1).
Παράδειγμα 1: Σύνδεση TTF
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Αρχικά, φορτώνουμε το ίδιο το αρχείο γραμματοσειράς χρησιμοποιώντας τον κανόνα @font-face. Μέσα σε αυτό γράφουμε το όνομα της γραμματοσειράς μέσω της παραμέτρου font-family και τη διαδρομή προς το αρχείο μέσω του src . Στη συνέχεια χρησιμοποιούμε τη γραμματοσειρά ως συνήθως. Έτσι, εάν πρέπει να ορίσουμε τη γραμματοσειρά τίτλου, τότε για τον επιλογέα h1, όπως φαίνεται στο παράδειγμα, ορίζουμε την ιδιότητα font-family με το όνομα της φορτωμένης γραμματοσειράς. Για παλαιότερες εκδόσεις του IE, παραθέτουμε εναλλακτικές επιλογές διαχωρισμένες με κόμμα. ΣΕ σε αυτή την περίπτωσηΗ γραμματοσειρά του τίτλου θα είναι "Comic Sans MS" καθώς το IE8 και το παρακάτω δεν υποστηρίζουν μορφή TTF.
Αποτέλεσμα αυτό το παράδειγμαφαίνεται στο Σχ. 1.
Ρύζι. 1. Κεφαλίδα με φορτωμένη γραμματοσειρά
Τι να κάνετε εάν χρειάζεστε απεγνωσμένα μια florid γραμματοσειρά στον IE8; Ευτυχώς, το @font-face σάς επιτρέπει να συμπεριλάβετε πολλά αρχεία γραμματοσειρών ταυτόχρονα διαφορετικές μορφές. Το πρόγραμμα περιήγησης πρέπει απλώς να επιλέξει το κατάλληλο. Έτσι, μια καθολική λύση που λειτουργεί σε όλα τα προγράμματα περιήγησης καταλήγει στη μετατροπή της υπάρχουσας μορφής TTF σε EOT και στη συνέχεια στη σύνδεση και των δύο αρχείων.
Υπάρχουν πολλές επιλογές για μετατροπή διαδικτυακές υπηρεσίες, επιτρέποντάς σας να φορτώσετε ένα αρχείο TTF και να λάβετε ένα αρχείο EOT ως έξοδο. Δυστυχώς, οι περισσότερες από αυτές τις υπηρεσίες έχουν το ίδιο πρόβλημα - λαμβάνουμε το αρχείο, αλλά η ρωσική γλώσσα δεν υποστηρίζεται. Στο τέλος επιθυμητό αποτέλεσμαδεν επιτυγχάνεται, η μετατροπή γίνεται εσφαλμένα. Μεταξύ των τοποθεσιών που έλεγξα, υπήρχε ένα που εμφάνιζε σωστά το κείμενο στο IE.
Πηγαίνουμε σε αυτόν τον ιστότοπο, κατεβάζουμε το αρχείο TTF και κάνουμε κλικ στο κουμπί "Μετατροπή TTF σε EOT", μετά από το οποίο αποθηκεύουμε το αρχείο που προκύπτει στο φάκελο με γραμματοσειρές. Στα στυλ, μένει να εκτελέσετε ένα μικρό κόλπο και δύναμη διαφορετικά προγράμματα περιήγησηςφόρτωση γραμματοσειράς σε στην απαιτούμενη μορφή. Για να γίνει αυτό, προσθέτουμε δύο παραμέτρους src. Το πρώτο δείχνει το αρχείο EOT και προορίζεται για παλαιότερες εκδόσεις του IE. Η δεύτερη παράμετρος src πρέπει να περιέχει δύο διευθύνσεις διαχωρισμένες με κόμμα, η μία από τις οποίες οδηγεί στο αρχείο TTF. Το γεγονός είναι ότι οι εκδόσεις IE 8.0 και παλαιότερες δεν κατανοούν το κόμμα στην παράμετρο src και, κατά συνέπεια, θα αγνοήσουν ολόκληρη την παράμετρο. Μπορεί να υπάρχουν πολλές επιλογές γραφής, για παράδειγμα, επαναλάβετε τη διεύθυνση url, καθορίστε το όνομα της γραμματοσειράς μέσα στην τοπική παράμετρο ή ακόμα και να γράψετε μια γραμματοσειρά που δεν υπάρχει. Εάν το πρόγραμμα περιήγησης δεν μπορεί να φορτώσει μια τέτοια γραμματοσειρά, τότε θα πάει στη δεύτερη στη λίστα και την έχουμε γραμμένη σωστά. Αποδεκτές μέθοδοι γραφής.
src: url(fonts/pompadur.ttf), url(fonts/pompadur.ttf);
src: local(pompadur), url(fonts/pompadur.ttf);
src: local("bla bla"), url(fonts/pompadur.ttf);
Μια λειτουργική επιλογή για τη σύνδεση μιας γραμματοσειράς για όλες τις εκδόσεις του προγράμματος περιήγησης εμφανίζεται στο παράδειγμα 2.
Παράδειγμα 2: Σύνδεση ΕΟΤ
HTML5 CSS3 IE Cr Op Sa Fx
Στην πραγματικότητα, οι πολιτικές διδασκαλίες του Μοντεσκιέ αναδεικνύουν τον ηπειρωτικό ευρωπαϊκό τύπο πολιτικής κουλτούρας, που αντικατοπτρίστηκε στα έργα του Μίχελς.
Όσο για το iOS, δημιουργήστε και κατεβάστε μια ξεχωριστή γραμματοσειρά Μορφή SVGΔεν μου φαίνεται να έχει πολύ νόημα. Το κοινό των ιστοτόπων που το βλέπει μέσω iOS είναι ακόμα μικρό, και επιπλέον, η έκδοση του ιστότοπου είναι για φορητές συσκευέςΠροσπαθούν να το κάνουν πιο εύκολο και δεν είναι σκόπιμο να κατεβάσετε μερικές επιπλέον δεκάδες kilobyte.
Μια βολική υπηρεσία που φροντίζει για τη ρουτίνα υποστήριξης διαφορετικών μορφών γραμματοσειράς και εκδόσεων προγράμματος περιήγησης βρίσκεται στη διεύθυνση www.google.com/webfonts. Αν και υπάρχουν σχετικά λίγες διαφορετικές γραμματοσειρές στη συλλογή (υπάρχουν αρκετές δεκάδες), είναι όλες επιλεγμένες πολύ υψηλής ποιότητας και είναι δωρεάν για χρήση σε ιστότοπους.
Πριν επιλέξετε μια γραμματοσειρά, αλλάξτε την τιμή Script σε Κυριλλικό και, στη συνέχεια, θα δείτε μια λίστα με γραμματοσειρές που υποστηρίζουν τη ρωσική γλώσσα (Εικ. 2).

Ρύζι. 2. Επιλογή γραμματοσειρών σε Google WebΓραμματοσειρές
Η γραμματοσειρά που σας αρέσει πρέπει πρώτα να προστεθεί στη συλλογή κάνοντας κλικ στο κουμπί "Προσθήκη στη συλλογή" και στη συνέχεια στο κουμπί "Χρήση" στην κάτω δεξιά γωνία της οθόνης. Επί επόμενη σελίδα(Εικ. 3) μπορείτε τελικά να επιλέξετε τις γραμματοσειρές που χρειάζεστε. Ταυτόχρονα, πρέπει να καταλάβετε ότι μια γραμματοσειρά μπορεί να περιέχει πολλά στυλ και καθένα από αυτά αυξάνει τον όγκο των ληφθέντων αρχείων.

Ρύζι. 3. Γραμματοσειρές που έχουν φορτωθεί στη σελίδα
Μπορείτε να συνδέσετε τις επιλεγμένες γραμματοσειρές χρησιμοποιώντας ένα από τα ακόλουθα: τρεις τρόπους, ο προστιθέμενος κώδικας μπορεί να αντιγραφεί πιο κάτω στη σελίδα.
1. Μέσω στοιχείου . Η γραμμή θα μοιάζει κάπως έτσι.
2. Μέσω του κανόνα @import. Εισάγουμε αυτή τη γραμμή στο αρχείο μας CSS στην κορυφή.
@import url(http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic);
3. Μέσω JavaScript.
Κατ 'αρχήν, όλα τα μονοπάτια είναι ίσα, επομένως επιλέξτε σύμφωνα με τις προτιμήσεις σας.
Οφέλη εφαρμογής αυτής της υπηρεσίαςτέτοιος.
Ένα από τα κύρια πλεονεκτήματα της υπηρεσίας είναι ότι οι γραμματοσειρές αποθηκεύονται σε μορφές TTF, EOT, WOFF, SVG και κατεβαίνουν μετά από έλεγχο του προγράμματος περιήγησης. Έτσι, η μορφή EOT θα είναι διαθέσιμη μόνο για παλαιότερες εκδόσεις του IE.
Το αν χρησιμοποιείτε τις γραμματοσειρές Ιστού Google ή όχι εξαρτάται από εσάς. Εάν δεν βρείτε μια κατάλληλη γραμματοσειρά εκεί, μπορείτε πάντα να συνδέσετε το δημοφιλές και ευρέως διαδεδομένο TTF. Επιπλέον, υποστηρίζεται πιο πρόσφατες εκδόσειςόλα τα δημοφιλή προγράμματα περιήγησης.